こんにちは!djです!
今回は、
TypeScriptの開発時にChromeでのデバッグ方法で詰まったときの
メモを残してみました。
問題点
Node.js, TypeScriptでの開発環境下において
TypeScript(.tsファイル)をChromeの開発者ツールでデバッグをする際に
通常のJavaScriptと同じようにデバッグできないことが発覚。
事象として、
開発者ツールで対象のtsファイル(ビルド後に生成されたjsファイル)をデバッグしようとした際に変数名がminifyされたのか、難読化しており且つ対象の行が開発時のtsファイルと
一致しないため、少しの修正に多大な確認時間を要してしまった。

これでは開発が捗らない。どうしたものか。。。
そのため、TypeScript開発に想定外の時間がかかってしまった。

想定外の工数増は辛い。。
その後なにやら調べてみると、
どうやらTypeScriptファイルのソースマップ(.mapファイル)という
ファイルを生成して、開発ツールの設定を変えてみると良いらしいということを
知った。
ViteとRollupについて

Vite, Rollupってなんだろう
ViteとRollupのソースマップについて
ViteとRollupは、JavaScriptのバンドルおよびビルドツールとして使用されることがあります。
ソースマップは、開発者がコードのデバッグやトラブルシューティングを行う際に役立つ重要な情報を提供します。
ViteとRollupのソースマップについての詳細な情報は以下の通りです:
- Vite:
- Viteは、Vue.jsの開発者によって作成された高速なビルドツールです。デフォルトでソースマップを生成します。
- ソースマップの設定は、Viteの設定ファイル(
vite.config.js)で行います。ソースマップを無効にするか、カスタマイズすることができます。
- Rollup:
- Rollupは、モジュールベースのJavaScriptプロジェクト向けのバンドルツールです。ソースマップの生成もサポートしています。
- Rollupのコンフィグファイル(
rollup.config.jsなど)内で、ソースマップの設定をカスタマイズできます。
ソースマップを有効にすると、コードがバンドルされた後でも、元のソースコードと関連付けてエラーを特定したり、デバッグしたりするのが簡単になります。
どちらのツールも公式ドキュメントに詳細な情報が記載されているので、具体的な設定方法や使用方法については公式ドキュメントを参照することをお勧めします。
今回は、Rollup設定に、「sourcemap: true」を追加することで
.mapファイルが生成され、開発者ツールでtsファイルの状態でデバッグすることが可能になりました。
下記に原因と手順を示します。
原因
ソースマップを生成した状態で開発者ツールでデバッグする設定ができていなかったことが主な原因でした。
手順
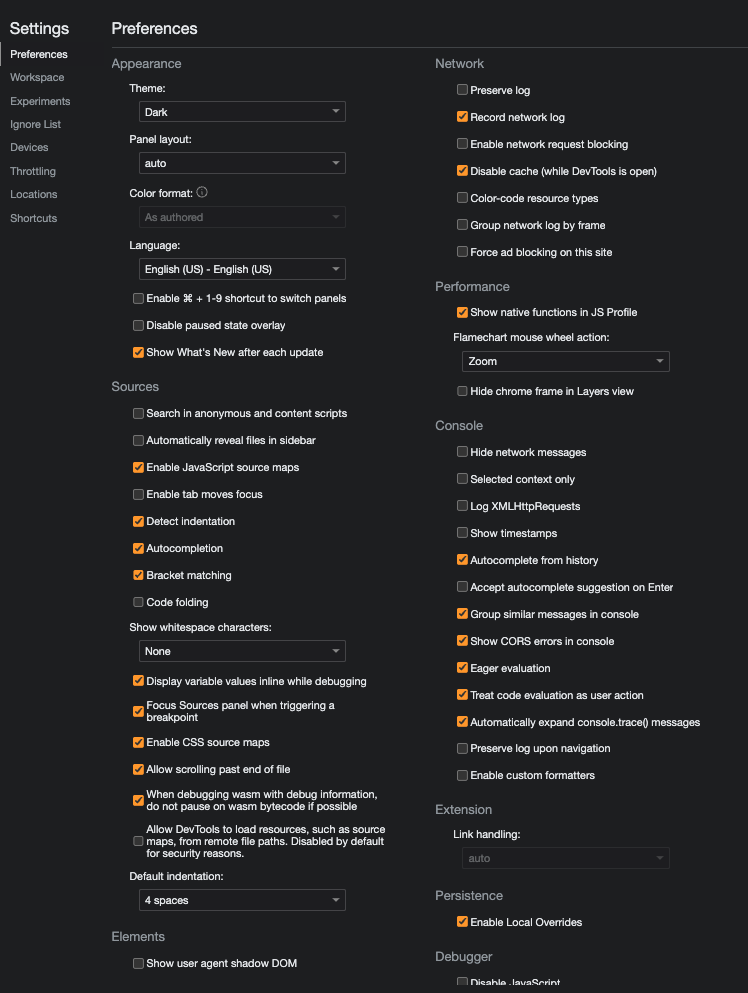
・Chromeの開発者ツールを開き、歯車マークの設定を押下

・「Enable Java Script source maps」を押下する

これでTypeScriptでデバッグが可能になります。
まとめ
以上、今回は、ソースマップがない時のtsの状態でデバッグができない原因と対策、手順についてお伝えしてきましたがいかがだったでしょうか?
同様の事象についてお困りの方がいましたらぜひ試してみてください。
こういう設定周りでつまづくと途端にやる気が削がれますね。。。
でも解決したら嬉しい気持ちになるので結果として楽しめているのかな?
できることからチャレンジしていくことが大切ですね。
少しずつ前進あるのみ。。。ですね。笑
引き続き開発時の不明点等は残していこうと思います。